Добавление вариативного товара в WooCommerce. Подробная инструкция
Инструкции как работать с вариативными товарами
Пошаговая инструкция: Как создать вариативный товар в Woocommerce
Какие виды товаров поддерживает WooCommerce?
Как сделать чтобы в вариативном товаре при сортировке по опциям сразу подставлялась нужная иконка?
Что такое вариативный товар?
Вариативный товар — товар который имеет различные свойства (вариации). К
примеру, одежда может иметь несколько цветов (белый, черный, красный) и
размеров (X, XL, XXL). В таких случаях нам и нужно создавать вариативные
товары, чтобы покупатель мог выбрать необходимый цвет и размер при
покупке товара в вашем интернет магазине.
При добавлении вариативного
товара в магазин на WooCommerce вы можете устанавливать индивидуальные фото (миниатюры) и задавать разную цену на каждую вариацию.
Как создать вариативный товар. Подробная инструкция
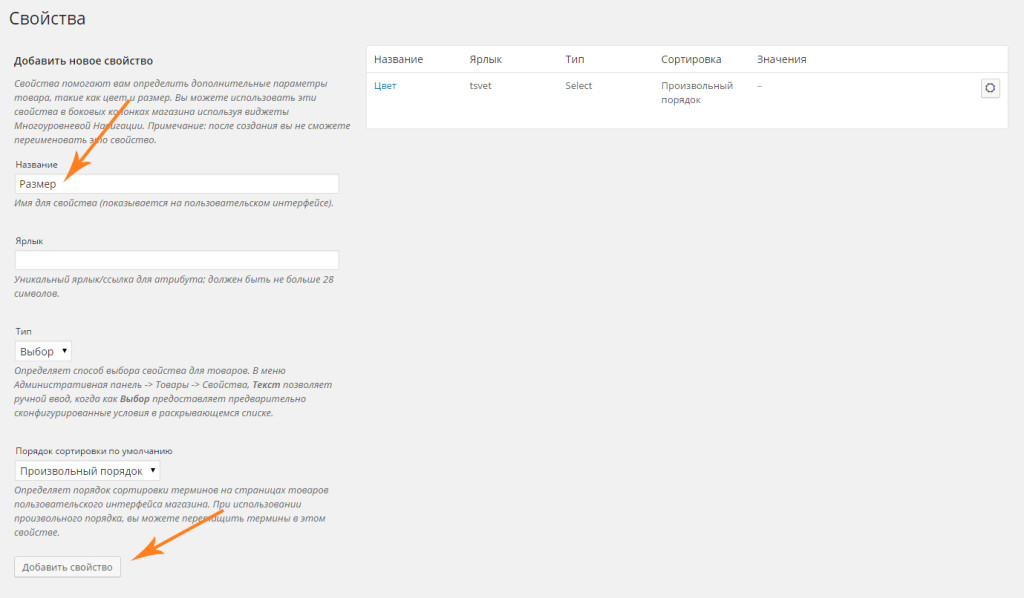
1. Для начала нам необходимо создать свойства, которые мы будем использовать в качестве вариаций.
В нашем случае их несколько, это цвет и размер.
Для этого заходим в Товары -> Свойства и создаем свойство Цвет и Размер.

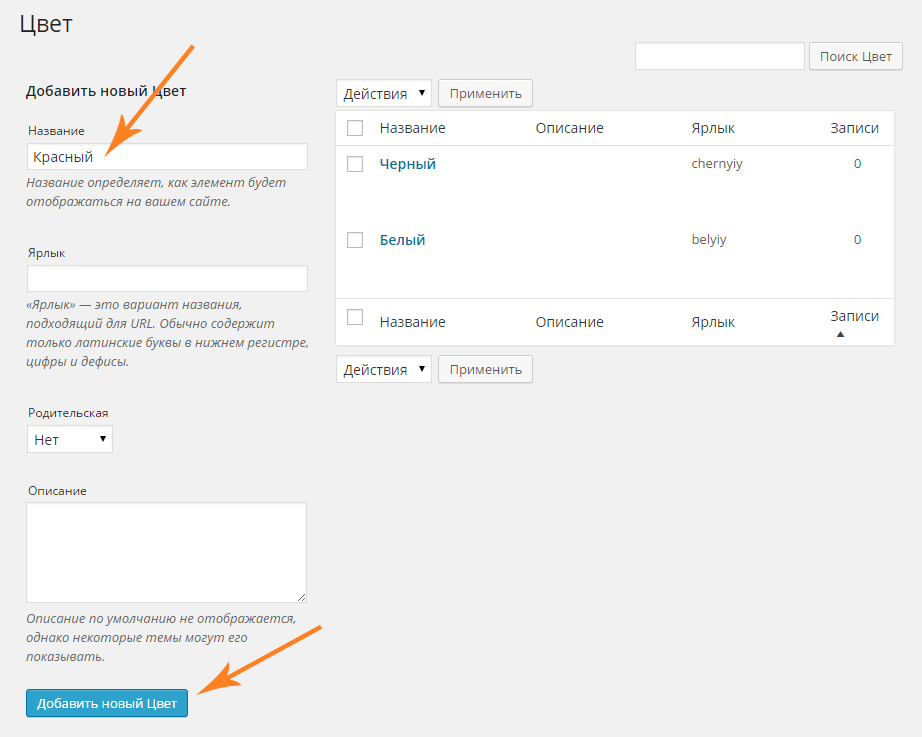
2. Задаём цвет в свойствах
Теперь нажимаем на созданное свойство Цвет и в открывшемся окне добавляем значения этого свойства. В нашем примере мы добавим белый, черный и красный цвет.

По аналогии добавляем X, XL, XXL в свойство Размер.
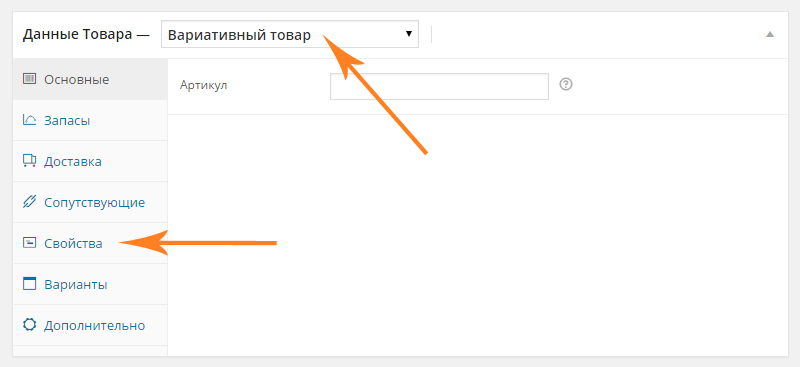
3. Создаём вариативный товар
Далее нам нужно создать новый вариативный товар или изменить уже созданный товар на вариативный. При создании товара нужно указать то, что он будет вариативным.
Для этого выбираем в выпадающем списке Вариативный товар (при создании по умолчанию стоит значение «Простой товар»). После этого переходим на вкладку Свойства.

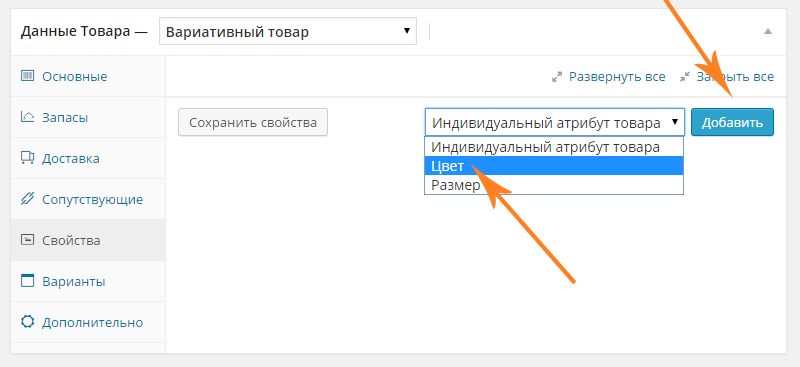
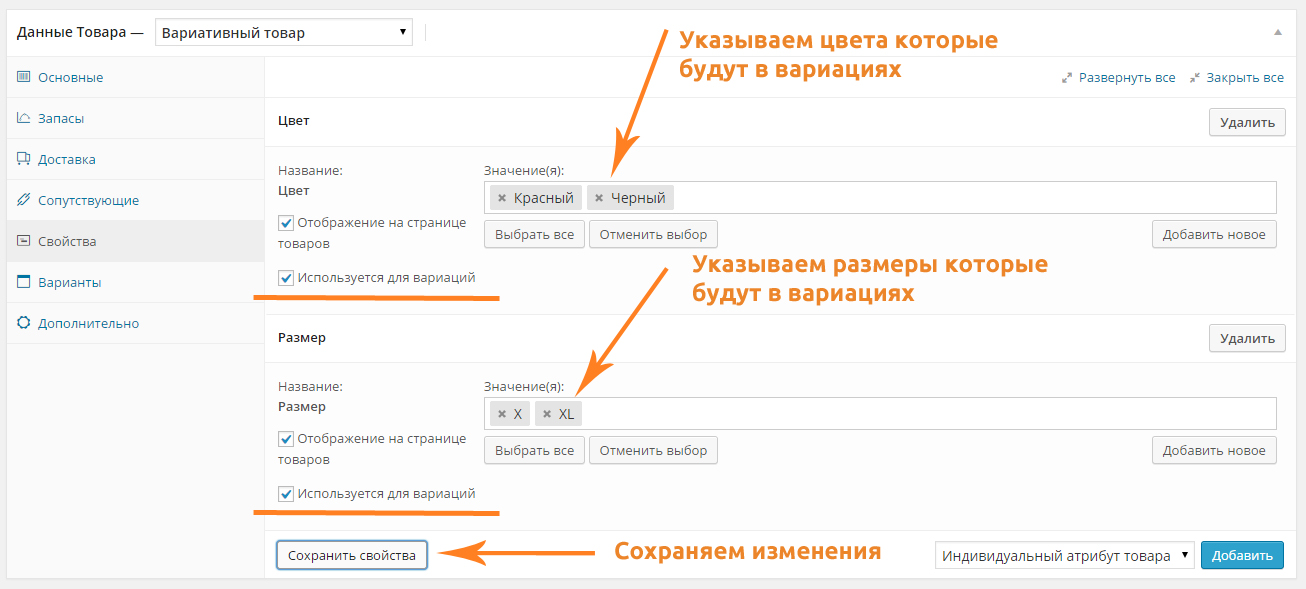
4. Добавляем свойство в товаре
После перехода в вкладку Свойства выбираем из выпадающего списка свойство Цвет и нажимаем кнопку «Добавить».

После добавления свойства Цвет и Размер необходимо выбрать значения, которые будут в вариации товара. Для этого при нажатии по полю с выбором значений выбираем цвета и размеры, которые соответствуют нашему товару.
Важно!!! Обязательно ставим галочку в «Использовать для вариаций» и после добавления всех значений нажимаем кнопку «Сохранить свойства».

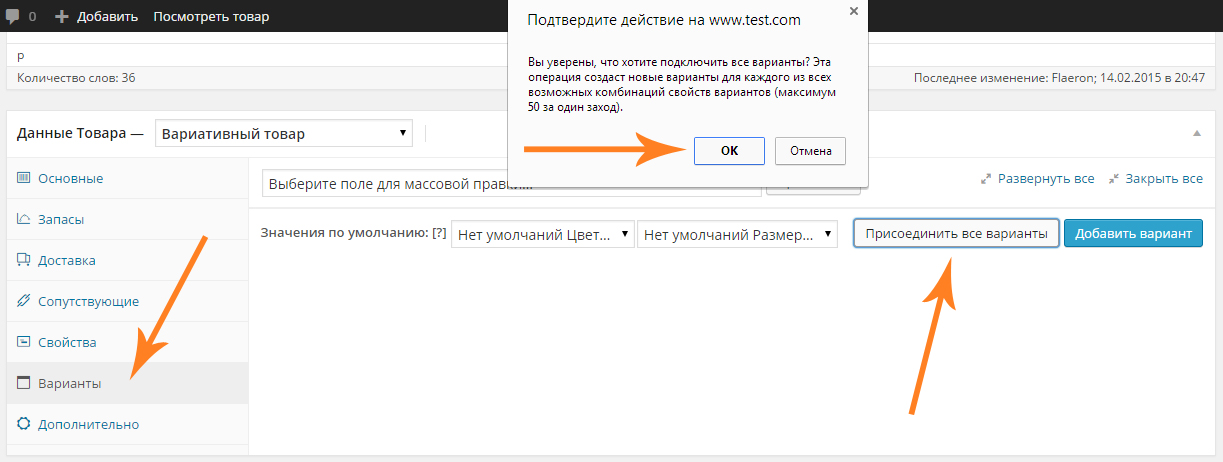
5.Задаём все варианты цветов и размеров
Теперь переходим на вкладку Варианты и нажимаем Присоединить все варианты и в окошке которое появилось подтверждаем наше действия нажав ОК. После нажатия кнопки вы создадите все возможные комбинации свойств вариантов. Что это значит? Это значит что на каждый цвет будут все размеры, а на каждый размер — все возможные цвета. Такой способ является самым быстрым при добавлении множества вариантов.
Также можно создавать вариативные товары выбирая вручную на какой цвет у вас будут какие размеры. Для этого нужно нажать кнопку «Добавить вариант» и указать цвет и размер на добавленную вариацию.
Я рекомендую добавлять все вариации сразу. Проще и быстрее удалить
лишние вариации когда их видно все, чем их добавлять поштучно. В нашем
же примере мы будем использовать все возможные комбинации вариантов.

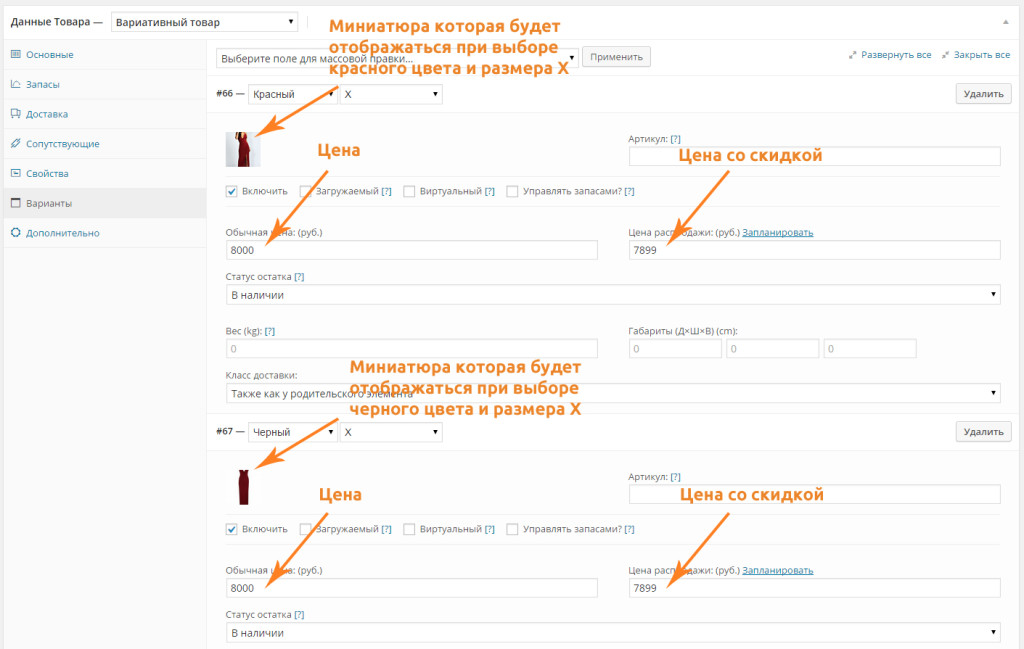
6. Указываем цену на всех вариацианты
После того как все вариации добавлены нужно обязательно указать цену на всех вариациях (если есть скидка, то и скидку). Также на этом этапе можно назначить миниатюру на нужную вариацию (или на все).

После того как вы добавите все цены, не забудьте обязательно сохранить изменения нажав кнопку «Обновить», а если товар новый то «Опубликовать».
Как видите все достаточно просто и интуитивно понятно. Возможно в
первый раз и кажется все немного запутанным, но после нескольких
добавлений вариативных товаров это пройдет .
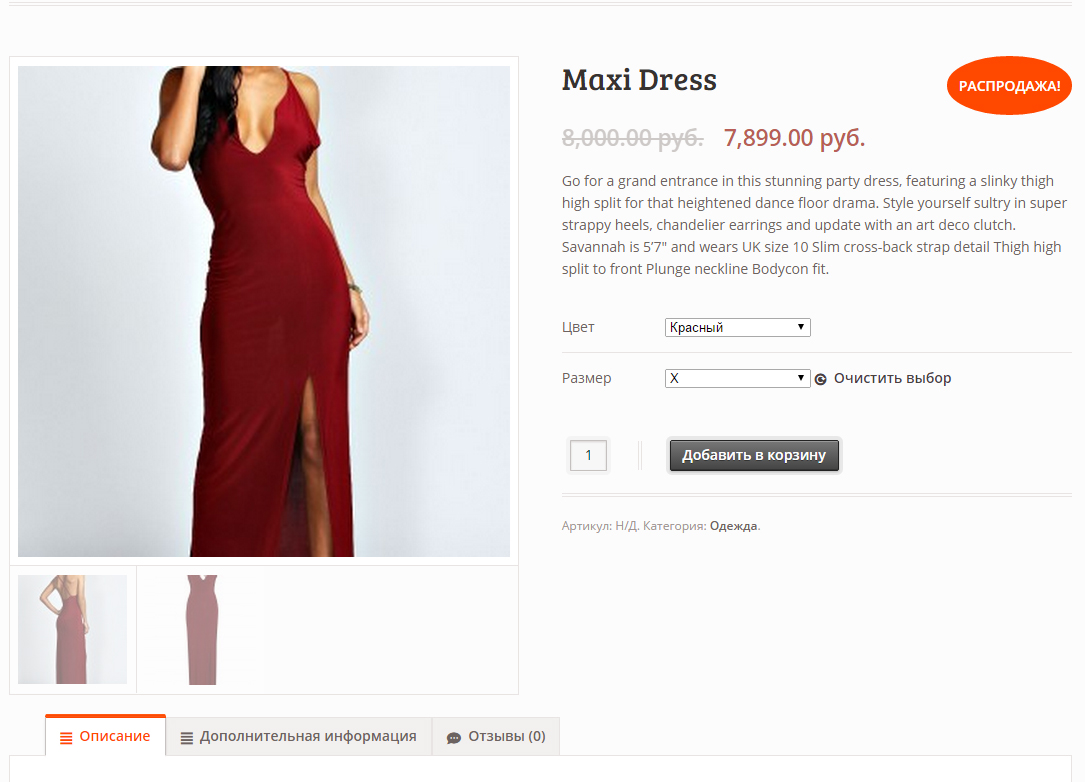
Результат добавления товара
Вот так выглядит результат добавления вариативного товара из этого урока:

Инструкции как работать с вариативными товарами
Пошаговая инструкция: Как создать вариативный товар в Woocommerce
Какие виды товаров поддерживает WooCommerce?
Как сделать чтобы в вариативном товаре при сортировке по опциям сразу подставлялась нужная иконка?


